Como criar um aplicativo de lista de tarefas usando SwiftUI (com categorias, prioridades e prazos)
Guia completo para desenvolver seu app de tarefas em SwiftUI
SwiftUI é uma excelente ferramenta da Apple que simplifica muito o desenvolvimento de aplicativos para iOS. Neste artigo, você aprenderá como criar um aplicativo de lista de tarefas completo, incluindo categorias, níveis de prioridade e datas de vencimento, usando SwiftUI.
Vantagens de usar SwiftUI no seu app de tarefas
SwiftUI facilita a criação de interfaces claras e intuitivas. Com ele, você pode facilmente implementar funções importantes, como:
- Categorias (ex: trabalho, pessoal, compras)
- Prioridades (Baixa, Média, Alta)
- Definição de datas de vencimento
- Navegação por abas
- Armazenamento simples com
UserDefaults
Como criar um aplicativo de tarefas em SwiftUI – passo a passo

1. Criando o modelo da tarefa
Primeiro, defina um modelo básico que representa cada tarefa:
struct Task: Identifiable, Codable {
var id = UUID()
var title: String
var category: String
var priority: String
var dueDate: Date
var isCompleted: Bool
}
Essa estrutura inclui o essencial para cada tarefa:
- Título
- Categoria
- Prioridade
- Prazo
- Status de conclusão
Configurando a Navegação do Aplicativo com TabView
Crie uma navegação simples com duas abas: “Todas as Tarefas” e “Categorias”. Veja um exemplo básico:
struct ContentView: View {
@State private var tasks: [Task] = []
var body: some View {
TabView {
AllTasksView(tasks: $tasks)
.tabItem {
Label("Todas as Tarefas", systemImage: "list.bullet")
}
CategoriesView(tasks: $tasks)
.tabItem {
Label("Categorias", systemImage: "folder")
}
}
.onAppear(perform: loadTasks)
}
}
Visualização de todas as tarefas
Crie uma visualização geral das tarefas, permitindo marcá-las como concluídas e excluí-las facilmente.
struct AllTasksView: View {
@Binding var tasks: [Task]
var body: some View {
NavigationView {
TaskListView(tasks: $tasks, title: "Todas as Tarefas", filter: nil)
}
}
}
Agrupando tarefas por categoria
Permita aos usuários navegarem por categorias específicas e visualizar tarefas filtradas:
struct CategoriesView: View {
@Binding var tasks: [Task]
let categories = ["Geral", "Trabalho", "Pessoal", "Compras"]
var body: some View {
NavigationView {
List {
ForEach(categories, id: \.self) { category in
NavigationLink(destination: TaskListView(tasks: $tasks, title: category, filter: category)) {
Text(category)
}
}
}
.navigationTitle("Categorias 📂")
}
}
}
Crie uma visualização reutilizável das tarefas
Este componente pode ser usado para listar tarefas com ou sem filtro:
struct TaskListView: View {
@Binding var tasks: [Task]
let title: String
let filter: String?
var filteredTasks: [Task] {
if let filter = filter {
return tasks.filter { $0.category == filter }
}
return tasks
}
var body: some View {
VStack {
TaskFormView(tasks: $tasks)
List {
ForEach(filteredTasks) { task in
TaskRow(task: task, tasks: $tasks)
}
.onDelete { indexSet in
tasks.remove(atOffsets: indexSet)
saveTasks()
}
}
}
.navigationTitle(title)
}
func saveTasks() {
if let encoded = try? JSONEncoder().encode(tasks) {
UserDefaults.standard.set(encoded, forKey: "tasks")
}
}
}
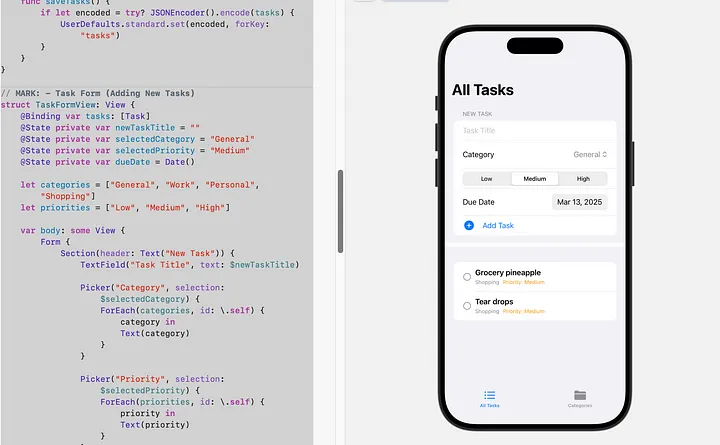
Formulário para adicionar novas tarefas
Adicione novas tarefas de maneira simples e intuitiva com este formulário:
struct TaskFormView: View {
@Binding var tasks: [Task]
@State private var newTaskTitle = ""
@State private var selectedCategory = "Geral"
@State private var selectedPriority = "Média"
@State private var dueDate = Date()
let categories = ["Geral", "Trabalho", "Pessoal", "Compras"]
let priorities = ["Baixa", "Média", "Alta"]
var body: some View {
Form {
Section(header: Text("Nova Tarefa")) {
TextField("Nome da tarefa", text: $newTaskTitle)
Picker("Categoria", selection: $selectedCategory) {
ForEach(categories, id: \.self) { category in
Text(category)
}
}
Picker("Prioridade", selection: $selectedPriority) {
ForEach(priorities, id: \.self) { priority in
Text(priority)
}
}
.pickerStyle(SegmentedPickerStyle())
DatePicker("Data de vencimento", selection: $dueDate, displayedComponents: .date)
Button(action: addTask) {
Label("Adicionar Tarefa", systemImage: "plus.circle.fill")
.foregroundColor(.blue)
}
.disabled(newTaskTitle.isEmpty)
}
}
}
func addTask() {
let newTask = Task(
title: newTaskTitle,
category: selectedCategory,
priority: selectedPriority,
dueDate: dueDate,
isCompleted: false
)
tasks.append(newTask)
newTaskTitle = ""
saveTasks()
}
func saveTasks() {
if let encoded = try? JSONEncoder().encode(tasks) {
UserDefaults.standard.set(encoded, forKey: "tasks")
}
}
}
Conclusão
Seguindo esses passos, você criou um aplicativo completo e funcional de lista de tarefas utilizando SwiftUI. Agora, você pode gerenciar suas tarefas com mais produtividade, dividindo-as em categorias, definindo prioridades e controlando prazos com praticidade.
Comece agora mesmo a explorar as possibilidades que SwiftUI oferece e melhore suas habilidades em desenvolvimento de aplicativos iOS!
Compartilhe





Publicar comentário